 Traidatmui.com – Google App Engine (GAE) là gì và chi tiết như thế nào mình không đề cập ở đây, các bạn có thể nhờ gã khổng lồ google.com để tìm hiểu kỹ hơn. Ở đây chúng ta chỉ hiểu đơn giản Google App Engine là một nền tảng hosting có thể giúp bạn lưu trữ các cơ sở dữ liệu, file như hình ảnh, css, script... và nhiều tính năng khác nữa, dùng cho nhiều mục đích khác nhau. Bài viết này mình chỉ dừng lại ở việc là chia sẻ với các bạn cách làm thế nào để tạo tài khoản Google App Engine và cách để upload các file như css, js, hình ảnh... để sử dụng cho blog của mình. Google App Engine cung cấp dịch vụ hosting hoàn toàn miễn phí bạn có thể yên tâm sử dụng, và chi tiết cách đăng ký tài khoản, upload file như thế nào mình sẽ đề cập chi tiết bên dưới.
Traidatmui.com – Google App Engine (GAE) là gì và chi tiết như thế nào mình không đề cập ở đây, các bạn có thể nhờ gã khổng lồ google.com để tìm hiểu kỹ hơn. Ở đây chúng ta chỉ hiểu đơn giản Google App Engine là một nền tảng hosting có thể giúp bạn lưu trữ các cơ sở dữ liệu, file như hình ảnh, css, script... và nhiều tính năng khác nữa, dùng cho nhiều mục đích khác nhau. Bài viết này mình chỉ dừng lại ở việc là chia sẻ với các bạn cách làm thế nào để tạo tài khoản Google App Engine và cách để upload các file như css, js, hình ảnh... để sử dụng cho blog của mình. Google App Engine cung cấp dịch vụ hosting hoàn toàn miễn phí bạn có thể yên tâm sử dụng, và chi tiết cách đăng ký tài khoản, upload file như thế nào mình sẽ đề cập chi tiết bên dưới.A. Đăng ký tài khoản Google App Engine
Đầu tiên bạn truy cập https://appengine.google.com/start (bạn đăng nhập tài khoản google hay Gmail của mình), sau đó chọn Create Application để bắt đầu

Bây giờ bạn nhập số điện thoại của bạn vào ô Mobile Number (ví dụ: +841239822233) và chọn Send để nhận mã xác thực tài khoản.

Chờ một chút bạn sẽ nhận được tin nhắn từ Google, trong đó có mã xác nhận tài khoản, bạn nhập vào ô Enter Account Code và nhấn Send.

Bây giờ bạn nhập thông tin tên miền bạn muốn sử dụng làm đường dẫn file sau này (thường có dạng: traidatmuidotcom.appspot.com, bạn chỉ cần nhập phần đầu .appspot.com là mặc định) và tiêu đề ứng dụng, sau đó nhấn Create Application để tạo ứng dụng là xong.

Như vậy là bạn đã tạo xong tài khoản Google App engine, bây giờ chỉ cần thực hiện bước upload file lên và sử dụng, cách upload thế nào mình chia sẻ cụ thể bên dưới.
B. Cách để upload file lên Google App Engine
Đầu tiên bạn vào đây để tải chương trinh Python về và cài đặt cho máy, bạn chọn phiên bản cho phù hợp với hệ điều hành (hoặc tải Python 2.7.2 tại đây cài cho Windows).
Tiếp theo bạn vào đây để tải Google App Engine SDK for Python về và tiến hành cài đặt cho máy, bạn cũng chọn phiên bản phù hợp với hệ điều hành (hoặc nếu bạn dùng windows có thể tải về tại đây).
Bạn nên cài đặt Python trước sau đó hãy cài đặt Google App Engine SDK và nên để đường dẫn mặc định là ổ C cho cả 2 ứng dụng, sau khi đã cài đặt xong, bạn chạy ứng dụng Google App Engine Launcher, sau đó vào Edit >> Preferences

Thêm đường dẫn như bên dưới (bạn có thể nhấn Select... để chọn đường dẫn cho đúng), xong nhấn OK.

Tiếp theo bạn vào File >> Create New Application... để tạo Project mới.

Sau đó nhập phần đầu của tên miền bạn đăng ký (ví dụ: traidatmuidotcom.appspot.com) thì bạn nhập traidatmuidotcom và chọn nơi lưu trữ (ở đây mình chọn ổ E), xong nhấn Create.

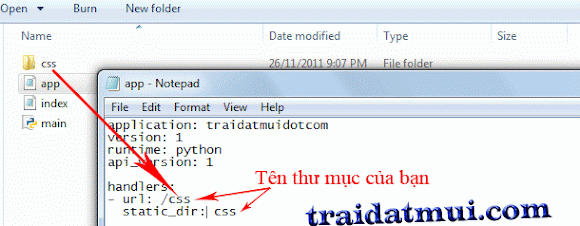
Bây giờ một thư mục mới đã được tạo ở nơi bạn chọn lưu trữ trên (ở đây là ổ E mà mình chọn ở trên) với tên là traidatmuidotcom (nếu bạn chọn nơi lưu trữ là ổ khác thì bạn vào đó tìm nhé). Bạn vào thư mục vừa tạo của bạn (ở đây ví dụ traidatmuidotcom), tạo thư mục bạn muốn và đưa các file bạn muốn lưu trữ vào đó (ví dụ mình tạo thư mục là css và có chứa file là style.css), sau đó dùng Notepad mở file app.yaml lên và thay thế phần nội dung từ phần handlers trở về sau thành nội dung bên dưới và save lại
handlers:
- url: /css
static_dir: css
Trong đó css là tên thư mục của bạn.

Bây giờ đến bước đồng bộ dữ liệu, bạn chọn tên ứng dụng (ví dụ ở đây là traidatmuidotcom) và nhấn Deploy, sau đó nhập địa chỉ email và password mà bạn đã đăng ký tài khoản GAE ở trên và nhấn OK.

Bạn chờ một chút, sau khi chạy xong kết quả như bên dưới là đã OK.

Đường dẫn đến file bạn upload lên sẽ có dạng: tenbanchon.appspot.com/tenthumuc/tenfile (Ví dụ ở trên mình tạo thư mục css và trong đó có file style.css thì đường dẫn sẽ là traidatmuidotcom.appspot.com/css/style.css).
Ngoài ra bạn có thể thêm nhiều thư mục khác như image, js... tuy nhiên khi thêm mỗi một thư mục thì bạn phải sao chép nội dung sau phần handlers thêm và sửa tên thư mục lại, thực hiện đồng bộ như bên trên.
- url: /image
static_dir: image
Như vậy là mình đã chia sẻ cùng các bạn các bước đăng ký và upload file lên Google App Engine để sử dụng cho blog của mình. Nếu có điều gì chưa rỏ cần giúp đỡ hay góp ý thêm bạn có thể để lại nhận xét bên dưới để chúng ta trao đổi thêm.
Chúc bạn thành công
Tổng hợp
0 nhận xét:
Đăng nhận xét