 (sauciu.blogspot.com) – Host là gì thì chắc hẵn các bạn cũng đã từng nghe nói qua hay cũng đã biết rồi mình không nhắc lại ở đây. Điều mình nói ở đây là làm sao để tìm một host ổn định và miễn phí, thời gian qua có một số bạn còn bâng khuâng không biết sử dụng host nào để upload file JS trong các thủ thuật mà mình giới thiệu. Hiện nay có rất nhiều trang website cung cấp cho bạn host miễn phí tuy nhiên không phải hosting nào cũng tốt, cũng đảm bảo ổn định. Và bài viết này mình chia sẻ cùng các bạn cách để bạn có thể đăng ký và sử dụng Google code cho việc lưu trữ các file JS dùng trong web/blog của mình.
(sauciu.blogspot.com) – Host là gì thì chắc hẵn các bạn cũng đã từng nghe nói qua hay cũng đã biết rồi mình không nhắc lại ở đây. Điều mình nói ở đây là làm sao để tìm một host ổn định và miễn phí, thời gian qua có một số bạn còn bâng khuâng không biết sử dụng host nào để upload file JS trong các thủ thuật mà mình giới thiệu. Hiện nay có rất nhiều trang website cung cấp cho bạn host miễn phí tuy nhiên không phải hosting nào cũng tốt, cũng đảm bảo ổn định. Và bài viết này mình chia sẻ cùng các bạn cách để bạn có thể đăng ký và sử dụng Google code cho việc lưu trữ các file JS dùng trong web/blog của mình.Bạn có thể tải bài hướng dẫn dạng PDF về xem tại đây hoặc đọc trực tiếp bên dưới
Đăng ký Google Code
Trước tiên bạn hãy đăng nhập vào tài khoản Google của bạn (Nếu chưa đăng nhập), sau đó bạn vào đây và chọn Create a new project để bắt đầu.

Bạn điền đầy đủ thông tin vào form đăng ký như bên dưới, sau khi điền đầy đủ bạn chọn Create project để tạo

Sau khi xong bạn sẽ nhìn thấy giao diện như bên dưới


Upload file lên Google Code
Vậy bây giờ làm sao đê Upload file JS lên? Ở đây mình chia sẻ cho bạn 2 cách Upload file lên.
Cách 1: Tại giao diện như trên, bạn chọn Downloads, nhấn tiếp New Download và bắt đàu tải file.

Tiếp theo bạn chọn Choose File để chọn file muốn upload (Tối đa 100MB) và ghi vài chữ phần Summary mô tả file bạn sau đó nhấn Submit file để tải lên

Sau khi tải xong bạn sẽ thấy file của bạn hiện ở phần Downloads, làm sao để lấy link? Bây giờ bạn hãy click vào file bạn muốn lấy link như dưới

Sau đó click chuột phải vào file chọn Copy link address (Google Chrome) hay Copy link Location (Firefox)

Cách 2: So với cách 1 thì cách 2 sẽ upload file vào một thư mục cụ thể. Cách 1 tất cả các file upload lên sẽ nằm chung trong phần .../downloads/list. Cách 2 sẽ giúp bạn phân ra thư mục cho các file để dễ dàng trong việc quản lý, hơn nữa đối với cách 1 thì bạn không thể xem file trực tiếp trên trình duyệt được mà phải download về mới mở Notepad lên để xem, cách 2 này sẽ giúp bạn xem file trực tiếp trên trình duyệt như các hosting khác.
Khi click vào link file theo cách 1

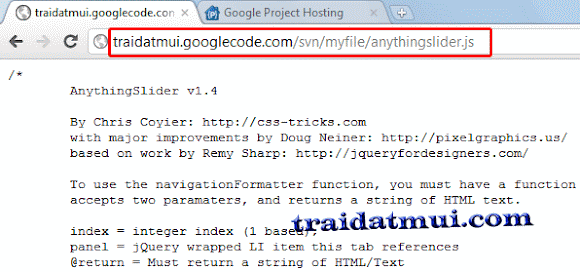
Để upload theo cách này bạn chọn Source, tại Source >> Checkout bạn sẽ nhìn thấy phần đường dẫn cho file hay nói cách khác là tên miền con trên Google code của bạn (Ví dụ: http://traidatmuidotcom.googlecode.com), bạn chỉ thấy phần này khi ban đầu bạn check Subversion ở Version control system khi đăng ký ở trên.

Để upload bạn click Browse, tại đây có 2 mục Create (Tạo file trực tiếp) và Upload (Tải file lên), mình chọn Upload

Sau đó bạn nhấn chọn Choose file (Browse) để chọn file sau đó nhấn Commit để tải lên. Lưu ý tên thư mục chứa file bạn đặt trước ví dụ: tenthumuc/ rồi mới chọn file.

Sau khi xong bạn sẽ thấy file bạn nằm trong thư mục bạn tải lên như bên dưới.

Như vậy là xong, link file của bạn thường có dạng http://projectname.googlecode.com/svn/tenthumuc/tenfile.js
Để lấy link file đơn giản bạn click vào file cần lấy link sau đó click View raw file

Sau đó copy link trên thanh địa chỉ chính là đường link của file bạn.

Như vậy là xong, bạn có thể chọn 1 trong 2 cách để upload file của bạn, cách 2 tương đối phức tạp hơn nhưng dễ quản lý file hơn.
Chúc bạn thành công
0 nhận xét:
Đăng nhận xét