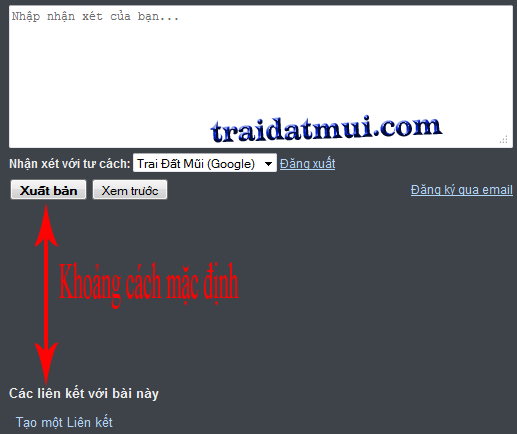
Hình ảnh lúc đầu

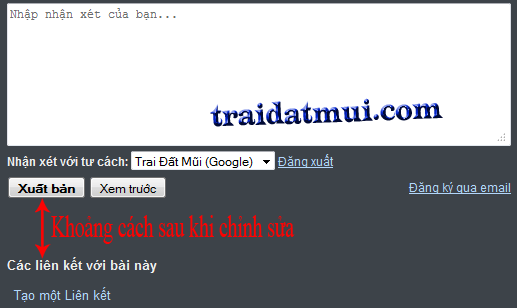
Hình ảnh sau khi đã chỉnh sửa

1. Đầu tiên đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chọn mở rộng mẫu tiện ích (Expand Widget Templates)
5. Tìm đến đoạn code như bên dưới (hoặc tương tự).
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
6. Bạn chỉ cần giảm chiều cao (height) của khung comment lại là xong.
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='280' id='comment-editor' name='comment-editor' src='' width='100%'/>
Tùy theo mỗi template mà trong code đó có thể khác nhau ở một vài phần tử, thông thường đoạn code trên là code nằm trong đoạn code bên dưới.
<b:includable id='comment-form' var='post'>
-------------------------------------------
-------------------------------------------
</b:includable>
-------------------------------------------
-------------------------------------------
</b:includable>
7. Save template lại là xong.
Chúc bạn thành công.

0 nhận xét:
Đăng nhận xét