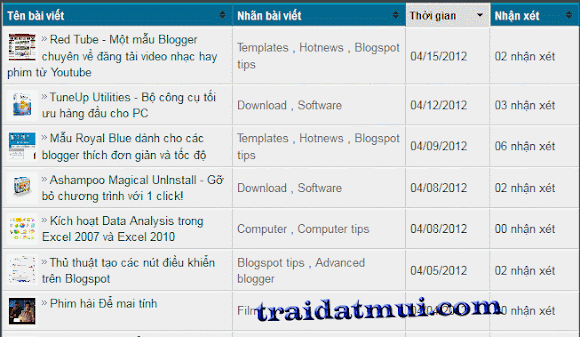
Hình ảnh minh họa
» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chèn code bên dưới vào sau thẻ <head>
<script src="http://data-traidatmui.appspot.com/scripts/jquery.min.v1.4.1.js" type="text/javascript"></script>
<script src="http://data-traidatmui.appspot.com/scripts/jquery.sorter.js" type="text/javascript"></script>
<script type='text/javascript'>/* <![CDATA[ */
numposts=30; //Số bài viết hiển thị
home_page = "http://sauciu.blogspot.com/"; // thay thành địa chỉ blog của bạn
$(function() { $("#sort").tablesorter({sortList:[[2,1]]});});
/* ]]> */
</script>
<style>
.tablesorter{background:#eee;line-height:1.4em;font-family:arial;margin:8px 0pt 4px 0;font-size:13px;width:100%;text-align:left;color:#000;border-left:1px solid #ccc}
.tablesorter td.col1{width:40%}
.tablesorter td.col2{width:30%}
.tablesorter td.col1 img{width:30px;height:30px;float:left;margin:1px 5px 0 0;border:1px solid #fff;padding:1px}
.tablesorter .col1 a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYiIK_teeumWz_AMjbi-n-2MYvTSYvYS4wV-qIHDt-xcedj1V7bWjcRBXS3Elh0oraqVAS1zWyEOXsxPFcEea6hJSUmGgZgUK1wClxsMFEXaNDOiZnERhJYzG_zq2QpM6OG_K57j7Nk40i/s6/li2.gif) 0 5px no-repeat;padding:0 0 0 9px;color:#02413d}
table.tablesorter thead tr th,table.tablesorter tfoot tr th{background:#03698f;border:0;font-size:12px;padding:4px 4px 3px}
.tablesorter td.col2 a{color:#666}
.tablesorter td.col1 a:hover,.tablesorter td.col2 a:hover{color:#999}
table.tablesorter thead tr .header{text-shadow:0 1px #888;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjl-gl9EOpF13Z0G22EP9crKHobL2UYFmeQfjKrYM92OhUKVsgGxUkbfA7fcGxTb0IGFbhfIeuYNFESwK-Pp5SwB1JiDQ2NVIESq_BCl9yW-Nvu3T8z96Cnl7A2qwa8otla6hhCS0HKE-8s/s21/bg.gif);background-repeat:no-repeat;background-position:center right;cursor:pointer;color:#fff;border-top:1px solid #058b83;border-left:1px solid #047c75;border-right:1px solid #0279a5;box-shadow:0 1px #05a6e2 inset;border-bottom:1px solid #ccc}
table.tablesorter tbody td{color:#3D3D3D;padding:4px;vertical-align:middle;border-top:1px solid #fff;border-bottom:1px solid #ccc;border-left:1px solid #f0f1f1;border-right:1px solid #ccc}
table.tablesorter thead tr .headerSortUp{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTl7AwLX3QzQqglzLZatjq8zfcXmsyRVBFbjzQ2AL2hgUfSltWTfV-5NWHn0MvzqC5TcRTd7wGCG795qm47ZV-J4P5SgjFH4lmRsKuHKM13G312jgnRXtwwKW5GVHeWWRQXvi8b8Jd3eOf/s21/dsdsds.gif)}
table.tablesorter thead tr .headerSortDown{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgM7326o-F_t8cphWxImaUzCMWwT0G0hIgfbDGhYeBl_BLyMAeso34bSWnZ_CHuhxIVQv7ISEBrwf_1DA-EJog1CcyPsjBSZ4LhPTwFAm-JiCHyRvJhrQb9T6lMP2AharsoEbo9ZMCBOSJp/s21/desc.gif)}
table.tablesorter thead tr .headerSortDown,table.tablesorter thead tr .headerSortUp{background-color:#ddd;color:#111;text-shadow:1px 0 #fff;border-top:1px solid #bbb;border-left:0 solid #bbb;border-right:1px solid #fff;box-shadow:0 1px #fff inset;border-bottom:1px solid #ccc}
</style>
Giải thích: Bạn chú ý ở phần sortList:[[2,1]], đây là giá trị mặc định sắp xếp, ở đây khi load xong thì bài đăng sẽ được sắp xếp theo thời gian, tức là cột 3 và sẽ giảm dần. Nếu bạn muốn sắp xếp ở cột khác thì bạn thay số 2 ở phần sortList thành số cột mà bạn muốn sắp xếp, lưu ý là số 0 là bắt đầu cột thứ nhất. Nếu muốn sắp xếp tăng dần bạn thay số 1 ở phần sortList thành số 0.<script src="http://data-traidatmui.appspot.com/scripts/jquery.sorter.js" type="text/javascript"></script>
<script type='text/javascript'>/* <![CDATA[ */
numposts=30; //Số bài viết hiển thị
home_page = "http://sauciu.blogspot.com/"; // thay thành địa chỉ blog của bạn
$(function() { $("#sort").tablesorter({sortList:[[2,1]]});});
/* ]]> */
</script>
<style>
.tablesorter{background:#eee;line-height:1.4em;font-family:arial;margin:8px 0pt 4px 0;font-size:13px;width:100%;text-align:left;color:#000;border-left:1px solid #ccc}
.tablesorter td.col1{width:40%}
.tablesorter td.col2{width:30%}
.tablesorter td.col1 img{width:30px;height:30px;float:left;margin:1px 5px 0 0;border:1px solid #fff;padding:1px}
.tablesorter .col1 a{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYiIK_teeumWz_AMjbi-n-2MYvTSYvYS4wV-qIHDt-xcedj1V7bWjcRBXS3Elh0oraqVAS1zWyEOXsxPFcEea6hJSUmGgZgUK1wClxsMFEXaNDOiZnERhJYzG_zq2QpM6OG_K57j7Nk40i/s6/li2.gif) 0 5px no-repeat;padding:0 0 0 9px;color:#02413d}
table.tablesorter thead tr th,table.tablesorter tfoot tr th{background:#03698f;border:0;font-size:12px;padding:4px 4px 3px}
.tablesorter td.col2 a{color:#666}
.tablesorter td.col1 a:hover,.tablesorter td.col2 a:hover{color:#999}
table.tablesorter thead tr .header{text-shadow:0 1px #888;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjl-gl9EOpF13Z0G22EP9crKHobL2UYFmeQfjKrYM92OhUKVsgGxUkbfA7fcGxTb0IGFbhfIeuYNFESwK-Pp5SwB1JiDQ2NVIESq_BCl9yW-Nvu3T8z96Cnl7A2qwa8otla6hhCS0HKE-8s/s21/bg.gif);background-repeat:no-repeat;background-position:center right;cursor:pointer;color:#fff;border-top:1px solid #058b83;border-left:1px solid #047c75;border-right:1px solid #0279a5;box-shadow:0 1px #05a6e2 inset;border-bottom:1px solid #ccc}
table.tablesorter tbody td{color:#3D3D3D;padding:4px;vertical-align:middle;border-top:1px solid #fff;border-bottom:1px solid #ccc;border-left:1px solid #f0f1f1;border-right:1px solid #ccc}
table.tablesorter thead tr .headerSortUp{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTl7AwLX3QzQqglzLZatjq8zfcXmsyRVBFbjzQ2AL2hgUfSltWTfV-5NWHn0MvzqC5TcRTd7wGCG795qm47ZV-J4P5SgjFH4lmRsKuHKM13G312jgnRXtwwKW5GVHeWWRQXvi8b8Jd3eOf/s21/dsdsds.gif)}
table.tablesorter thead tr .headerSortDown{background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgM7326o-F_t8cphWxImaUzCMWwT0G0hIgfbDGhYeBl_BLyMAeso34bSWnZ_CHuhxIVQv7ISEBrwf_1DA-EJog1CcyPsjBSZ4LhPTwFAm-JiCHyRvJhrQb9T6lMP2AharsoEbo9ZMCBOSJp/s21/desc.gif)}
table.tablesorter thead tr .headerSortDown,table.tablesorter thead tr .headerSortUp{background-color:#ddd;color:#111;text-shadow:1px 0 #fff;border-top:1px solid #bbb;border-left:0 solid #bbb;border-right:1px solid #fff;box-shadow:0 1px #fff inset;border-bottom:1px solid #ccc}
</style>
Ở trên là chúng ta chỉ chọn 1 cột để sắp xếp, nếu bạn muốn mặc định sắp xếp theo 2 cột: ví dụ mình chọn cột 1 sắp xếp tăng dần và cột 3 giảm dần thì trong phần sortList bạn thay thành sortList:[[0,0],[2,1]] và nó sẽ sắp xếp ưu tiên từ trái sang phải.
5. Save template lại và trở về phần tử trang (Page Elements)
6. Thêm 1 HTML/Javascript và thêm vào code bên dưới
<script src="http://data-traidatmui.appspot.com/scripts/recent_post_sort.js" type="text/javascript"></script>
7. Cuối cùng save tiện ích lạiChúc bạn thành công!


0 nhận xét:
Đăng nhận xét