Traidatmui.com – Bài viết hôm nay mình chia sẻ cho các bạn một thủ thuật tạo menu ngang với hiệu ứng rất mượt, thủ thuật chỉ dùng đến css3 không dùng script hay Jquery nên sẽ rất nhẹ nhàng. Menu không ở dạng dropdown mà chỉ dạng đơn giản 1 cấp và hoạt động tốt trên Firefox, Chrome, Sarafi... không chạy tốt trên IE và Opera.
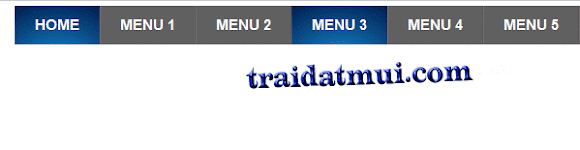
Hình ảnh minh họa
» Bắt đầu thủ thuật
1. Đăng nhập vào tài khoản Blogger
2. Vào phần Mẫu (Template)
3. Chọn chỉnh sửa HTML (Edit HTML)
4. Chèn tiếp code CSS bên dưới vào trước thẻ ]]></b:skin>
.menu{height:40px;border-right:1px solid rgba(255,255,255,0.3);float:left;}a{text-decoration:none;color:#FFFFFF;text-transform:uppercase;font-size:15px;font-weight:bold;}ul{margin:0;padding:10px 10px ;}
a:link {color:#ffffff;}
a:hover {color:#ffffff;text-decoration: none;}
a:visited {color: #FFFDFD;text-decoration: none;}
ul.menu li{list-style:none;float:left;height:40px;text-align:center;background:-webkit-gradient(radial,50% 100%,10,50% 50%,90,from(rgba(31,169,244,1)),to(rgba(0,28,78,1)));background:-moz-radial-gradient(center 80px 45deg,circle cover,rgba(31,169,244,1) 0%,rgba(0,28,78,1) 100%);}
ul li a{display:block;padding:0 20px;border-left:1px solid rgba(255,255,255,0.1);border-right:1px solid rgba(0,0,0,0.1);text-align:center;line-height:40px;background:-webkit-gradient(linear,left top,left bottom,from(rgb(168,168,168)),to(rgb(69,69,69)));background:-moz-linear-gradient(top,rgb(168,168,168),rgb(69,69,69));-webkit-transition-property:background;-webkit-transition-duration:700ms;-moz-transition-property:background;-moz-transition-duration:700ms;}
ul li a:hover{background:transparent none;}
ul[rel=sam] li a{background:#606060;}
ul[rel=sam] li a:hover{background:transparent none;}
ul li.active a{background:-webkit-gradient(radial,50% 100%,10,50% 50%,90,from(rgba(31,169,244,1)),to(rgba(0,28,78,1)));background:-moz-radial-gradient(center 80px 45deg,circle cover,rgba(31,169,244,1) 0%,rgba(0,28,78,1) 100%);}
6. Save template lại và trở về phần tử trang (Page Elements)a:link {color:#ffffff;}
a:hover {color:#ffffff;text-decoration: none;}
a:visited {color: #FFFDFD;text-decoration: none;}
ul.menu li{list-style:none;float:left;height:40px;text-align:center;background:-webkit-gradient(radial,50% 100%,10,50% 50%,90,from(rgba(31,169,244,1)),to(rgba(0,28,78,1)));background:-moz-radial-gradient(center 80px 45deg,circle cover,rgba(31,169,244,1) 0%,rgba(0,28,78,1) 100%);}
ul li a{display:block;padding:0 20px;border-left:1px solid rgba(255,255,255,0.1);border-right:1px solid rgba(0,0,0,0.1);text-align:center;line-height:40px;background:-webkit-gradient(linear,left top,left bottom,from(rgb(168,168,168)),to(rgb(69,69,69)));background:-moz-linear-gradient(top,rgb(168,168,168),rgb(69,69,69));-webkit-transition-property:background;-webkit-transition-duration:700ms;-moz-transition-property:background;-moz-transition-duration:700ms;}
ul li a:hover{background:transparent none;}
ul[rel=sam] li a{background:#606060;}
ul[rel=sam] li a:hover{background:transparent none;}
ul li.active a{background:-webkit-gradient(radial,50% 100%,10,50% 50%,90,from(rgba(31,169,244,1)),to(rgba(0,28,78,1)));background:-moz-radial-gradient(center 80px 45deg,circle cover,rgba(31,169,244,1) 0%,rgba(0,28,78,1) 100%);}
7. Thêm 1 HTML/Javascript và thêm vào code bên dưới
<ul class="menu" rel="sam">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
</ul>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Menu 1</a></li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
</ul>
Bạn thay # thành link menu của bạn.
8. Cuối cùng save tiện ích lại
Chúc bạn thành công!
Tham khảo bloggertrix.com


0 nhận xét:
Đăng nhận xét